Scroll Based Animations With CSS Only

Been playing with them a little bit up until now, and it's finally time time for a deep dive into scroll-timeline and the scroll() and view() value functions...
We've partnered with startups.gallery to help you find new opportunities at the leading startups in design, development, and AI.
Tags
Industries
Creators
Share this item
Have feedback or a question related to this item? Drop us some feedback!
Curated:
12.28.23
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Subscribe for updates
Get updates on the latest curated resources and be the first to hear of new features.
One more step!
Check your email for a confirmation to ensure we got it right.
Oops! Something went wrong while submitting the form.
Creative portfolios, auth tools, and a URL code trick.
We hope you are having a stellar week! Here are this weeks featured inspiration, code and resources.
Featured inspo

Institute of Health

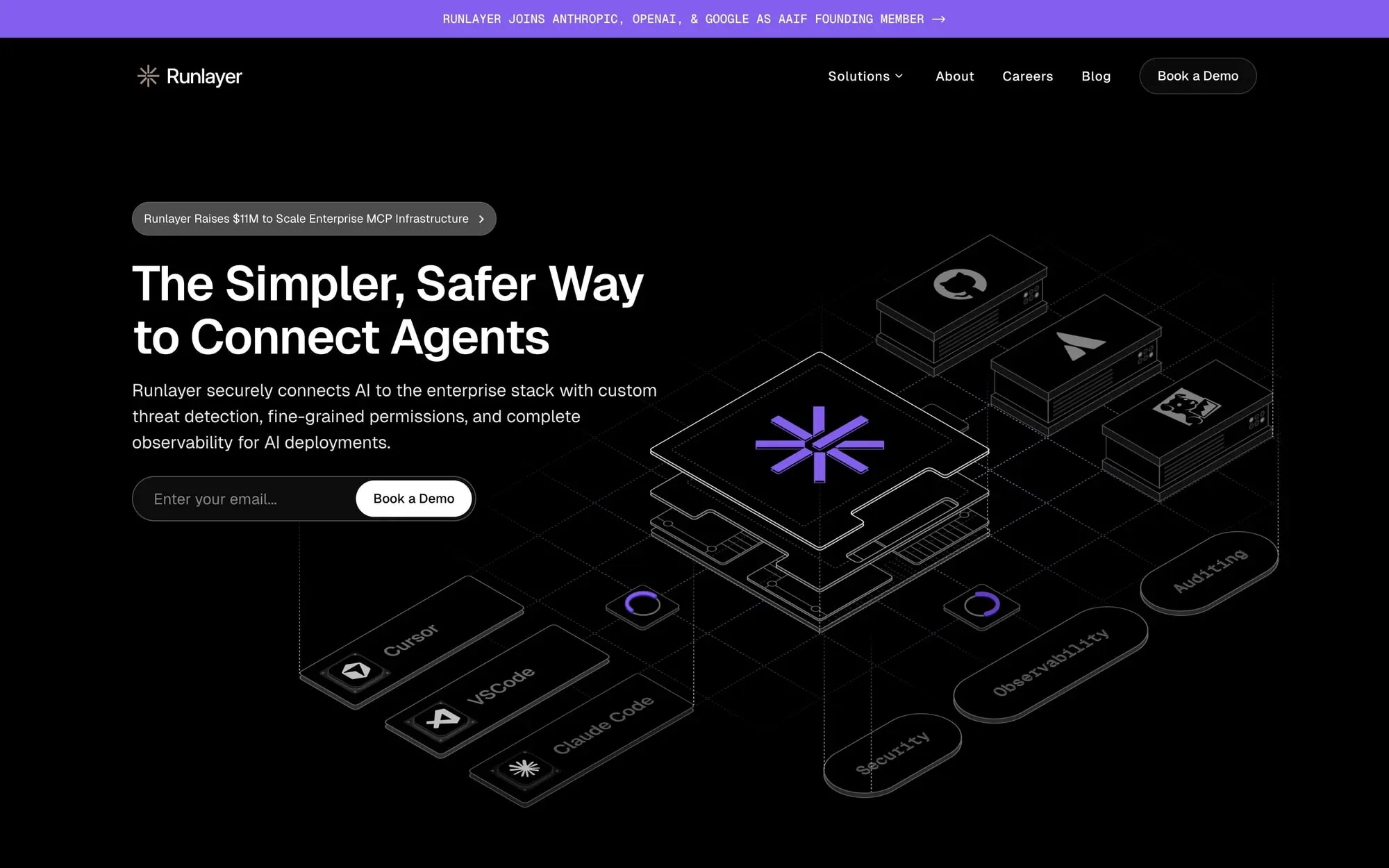
Runlayer

TitanGate Equity

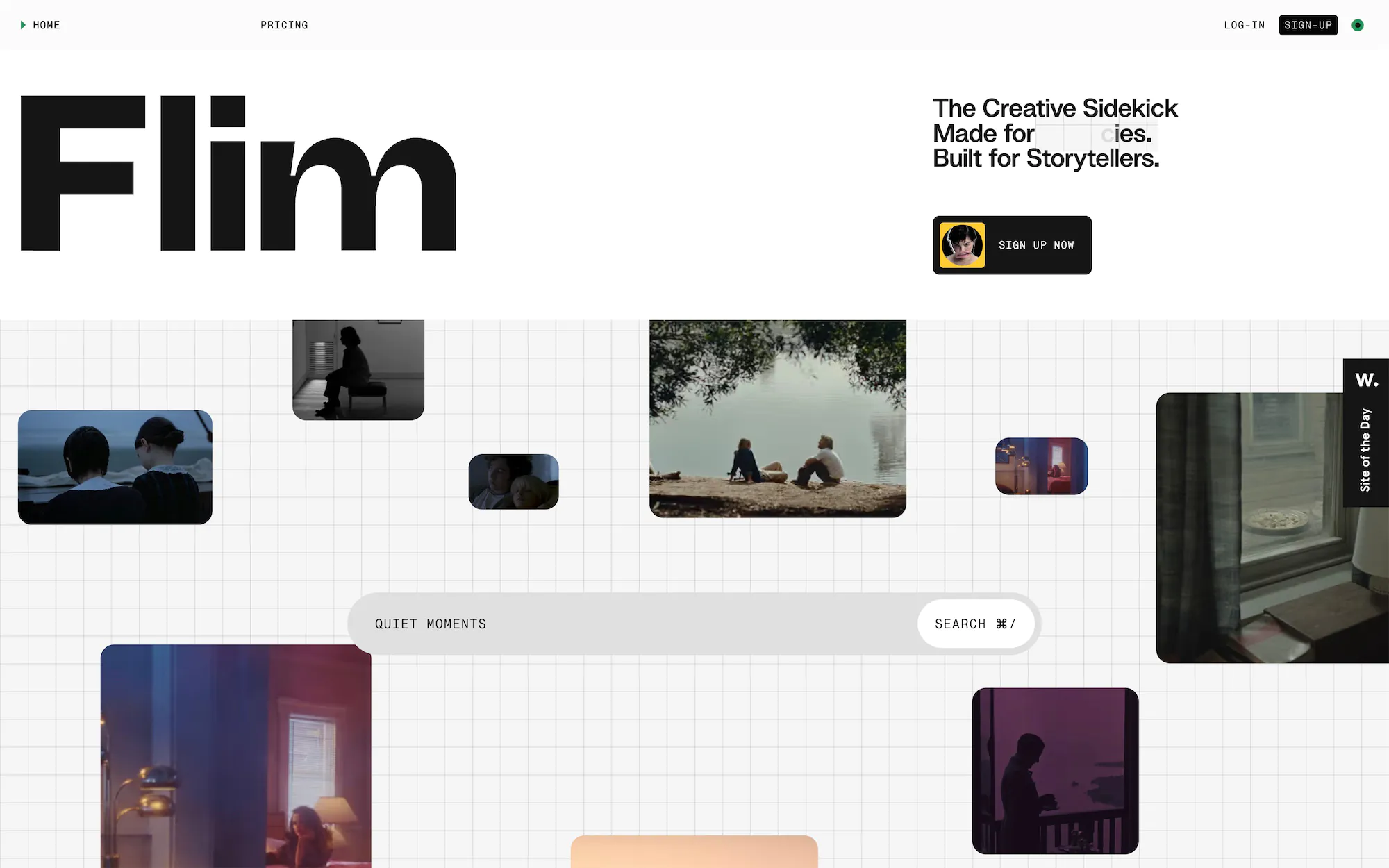
Flim