Mast <> A CSS Framework for Webflow
Mast is a lightweight framework of essential classes, components, and strategies to help you build efficiently for any brand and scale in Webflow.
Read DocsClone stylesLess is more
Less classes, less elements, and less components equals faster site, development, and customization. Build from scratch in record time, and quickly customize the base styles to match your brand.
Light BASE CSS
84 kb
Build mode system
11 Universal components
Build mode components
Create vs copy
Leverage the power of Webflow to quickly build anything from scratch with an essential set of HTML/CSS building blocks, versus spending time finding and modifying pre-built templates and layouts.
DRY 12 column grid
67 classes
Strategic Utilities
50 classes
Helpers
Class notation
Tried & true
An opinionated framework of fundamental base, layout, and utility classes defined from 10+ years of front-end development best practices that are applicable to almost any use case.
Powerful Unit strategy
REM + EM + % + PX
Robust Nomenclature
Prefix, Infix, Suffix
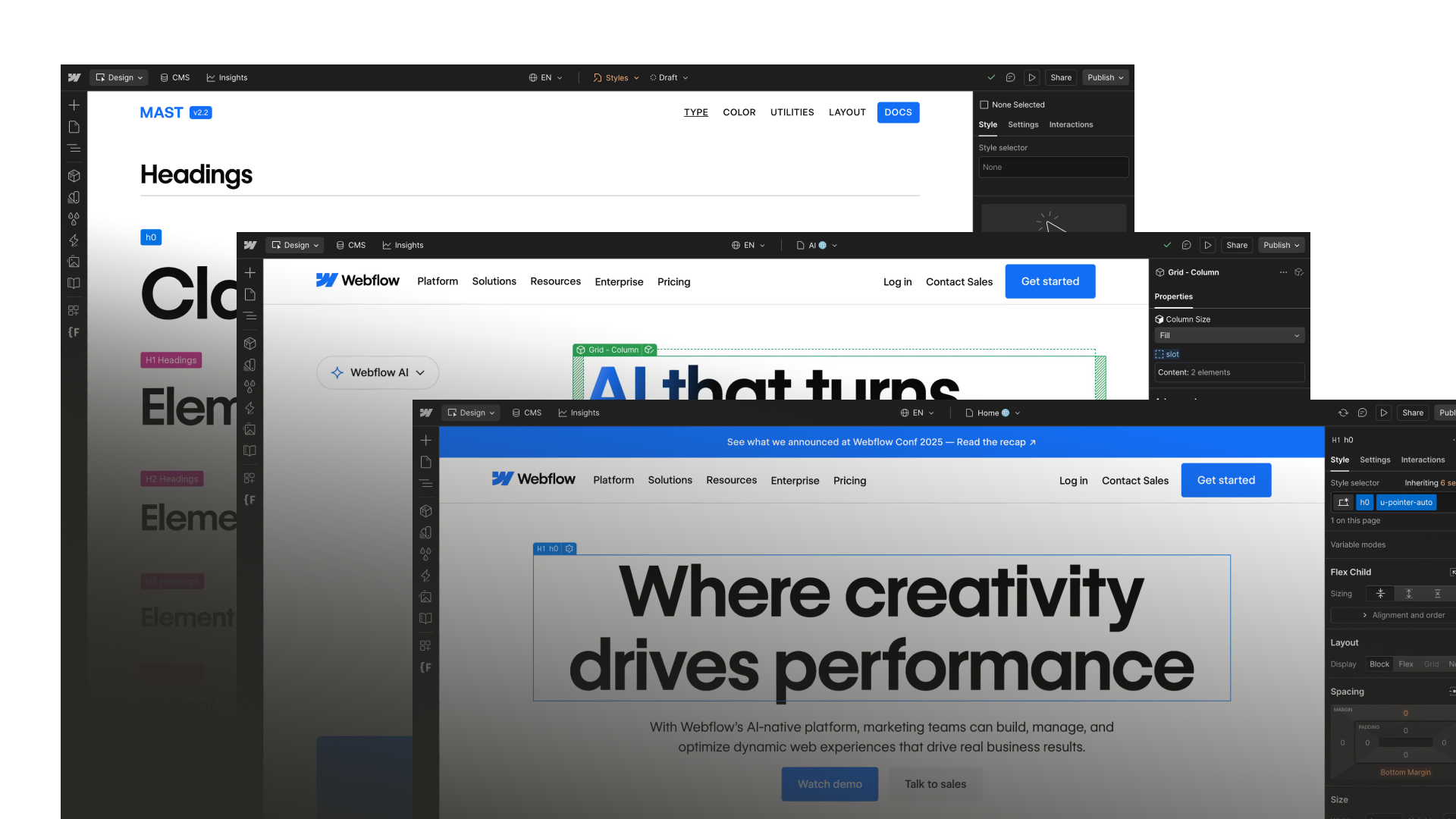
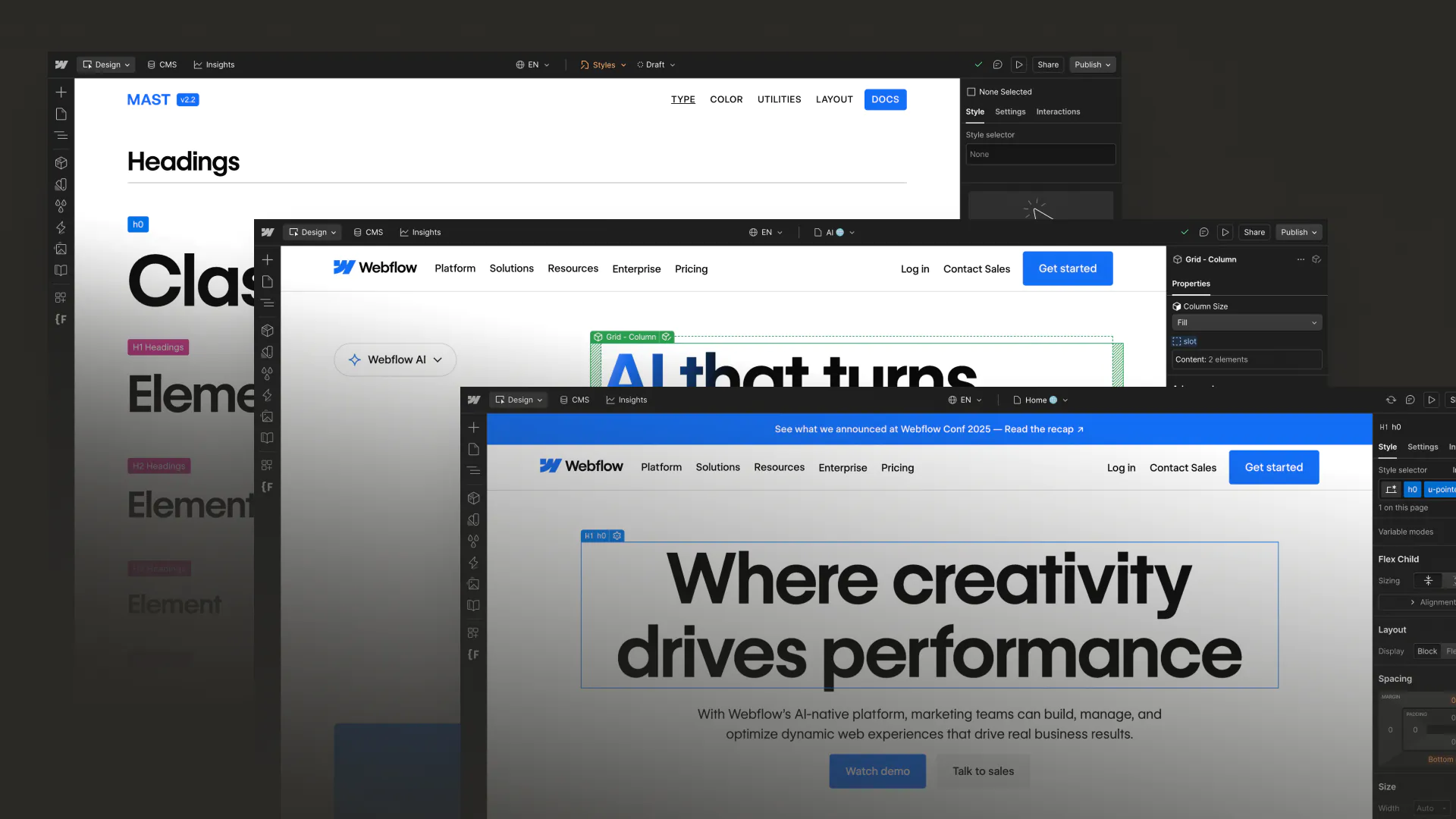
How Webflow uses Mast on webflow.com
Get a behind-the-scenes look at how Webflow rebuilt their new Enterprise-grade site with Mast to empower their entire team to build more efficiently and consistently at scale.

Loved by Pros
Don't take it from us — from one page to Enterprise sites, many of the top Webflow Pros love and iterate upon Mast with every project.


Watch the livestream
Check out these livestreams from Mast's creator — one covers the why, what and how (+ a Demo!) of Mast, and the other is a walkthrough of whats new in Mast 2.0.


Start building more efficiently for any brand and scale in Webflow
Ready to build your next Webflow project in a more efficient, consistent, and scalable way using Mast? Check out this overview view on how to get started.

Get started
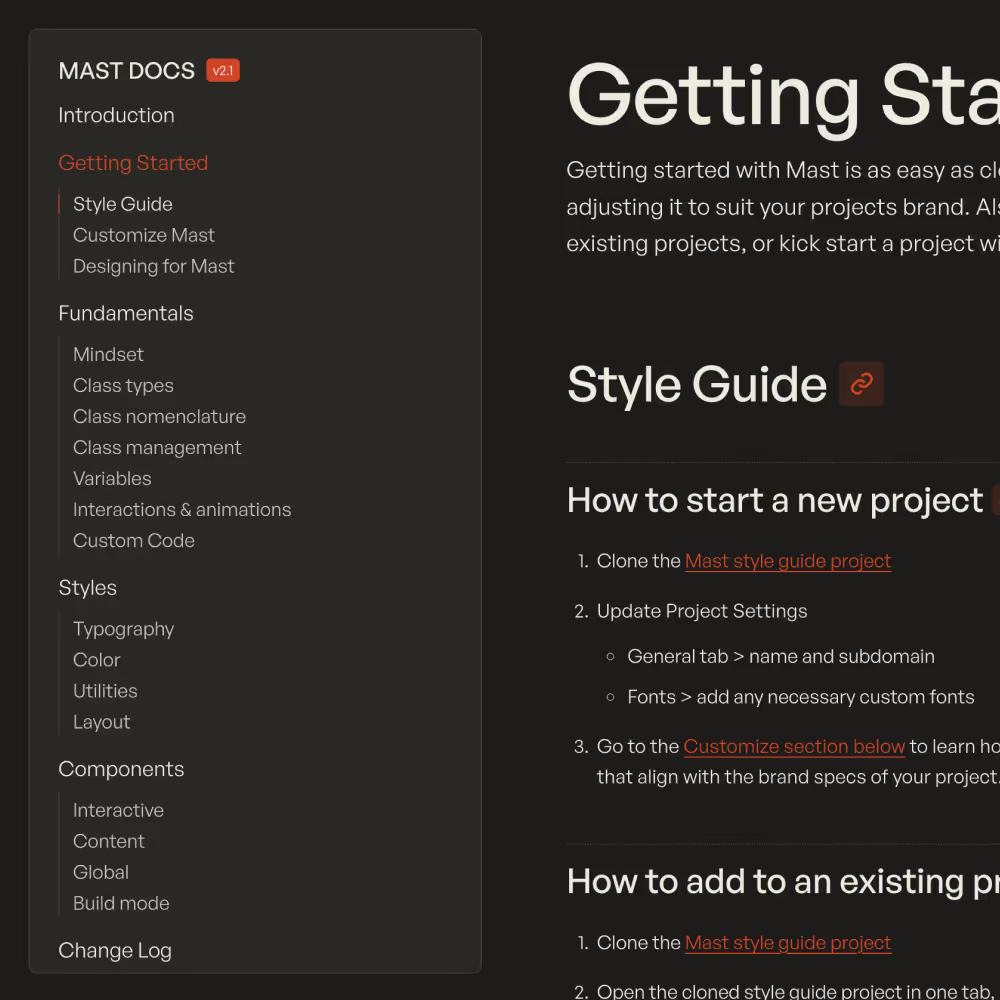
Read the docs
Learn more about the underlying strategy, best practices and documentation on how to get started with Mast and use it to its full potential.

Clone style guide
Start each project from this base project of classes that are the foundation of the Mast framework.

Share some feedback
Have a question or comment related to MAST? We are grateful for anyone that has the time to take it for a spin and welcome all feedback!
Send Feedback


















.webp)

